When working on modern web designs, creating smooth, rounded corners with CSS can make a significant difference in UI aesthetics. However, writing CSS border-radius code manually can sometimes be tricky—especially if you need complex shapes like ovals, blobs, or uneven curves.
This article explores the best free CSS border radius generators available online, helping developers, designers, and beginners choose the right tool to streamline their workflow.
Table of Contents
Why Use CSS Border Radius Generators?
- Time-saving: Quickly generate border-radius code without writing it manually.
- Visual preview: Adjust curves with real-time visual feedback.
- Error-free code: Avoid syntax mistakes by generating copy-paste CSS.
- Inspiration for designs: Explore creative rounded shapes and uneven borders.
Our Top Picks for CSS Border Radius Generators
Here’s a list of the best free CSS border-radius generators with a breakdown of their features, pros, and cons to help you pick the right tool.
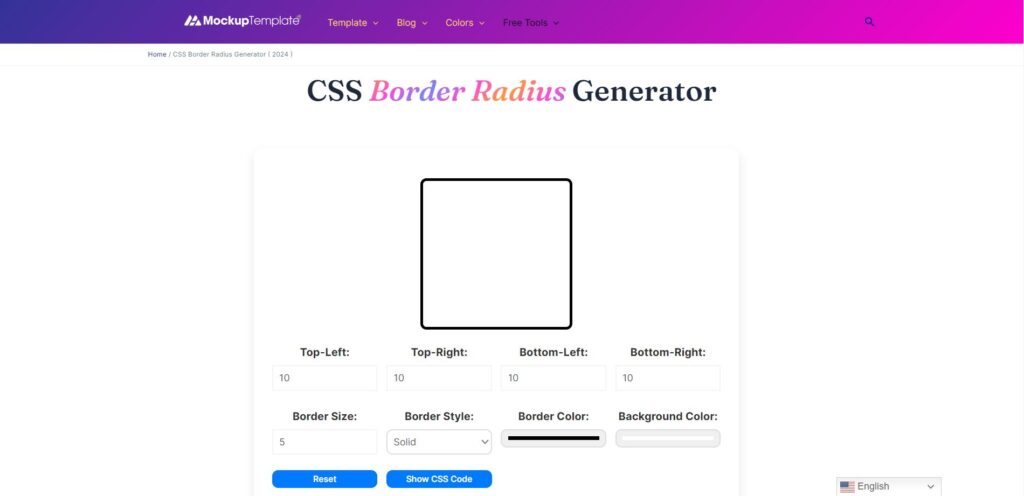
1. MockupTemplate’s CSS Border Radius Generator

MockupTemplate’s CSS Border Radius Generator offers precise customization with easy-to-use controls. This tool is perfect for designers looking for a clean, fast, and straightforward solution.
Pros
- Set individual radius values for all four corners.
- Real-time previews with instant code generation.
- User-friendly and beginner-friendly interface.
- Free with no limitations.
Cons
- Limited to standard rounded corners (no blob shapes).
- No design preview background customization.
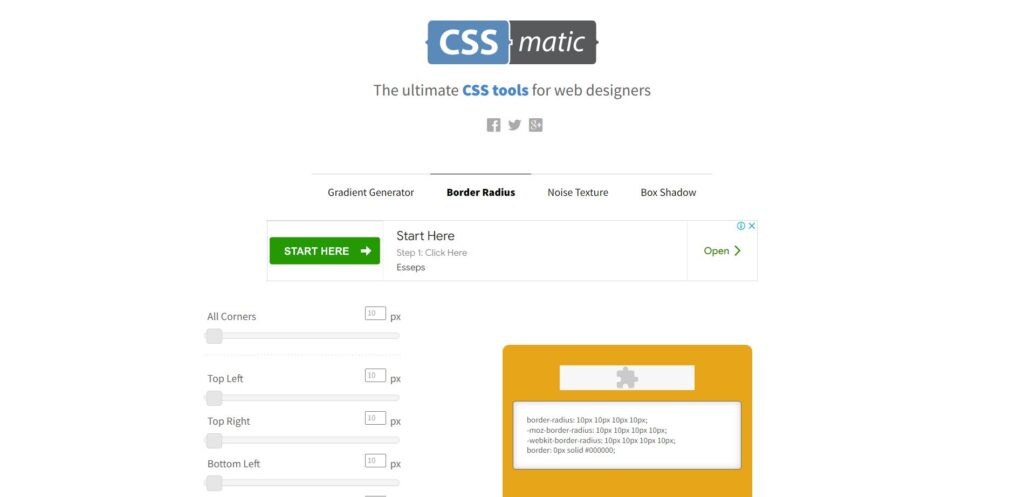
2. CSSMatic Border Radius Generator

This tool is great for beginners thanks to its slider-based controls. It provides a fast way to create simple rounded corners and generate CSS code without writing it manually.
Pros
- Easy sliders for quick adjustments.
- Simple UI with instant CSS output.
- Free and easy to use.
Cons
- No complex or custom shapes.
- Limited options for advanced CSS configurations.
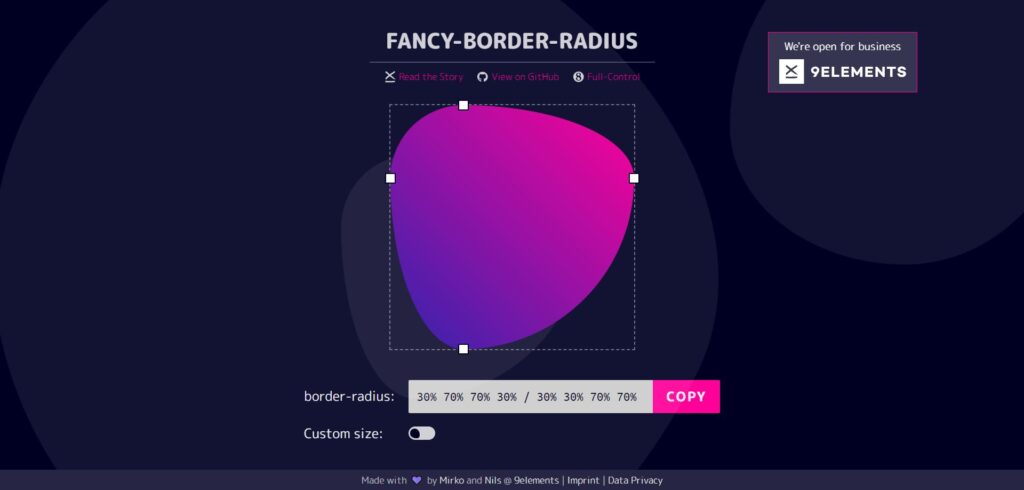
3. 9Elements CSS Border Radius Tool

This tool shines in creating complex, non-standard shapes, including polygons. It’s ideal for developers who want to push the limits of CSS designs beyond basic rounded borders.
Pros
- Advanced shape customization.
- Interactive preview with visual tweaking.
- Free to use without sign-ups.
Cons
- Overkill for simple needs.
- Can be slow with more complex shapes.
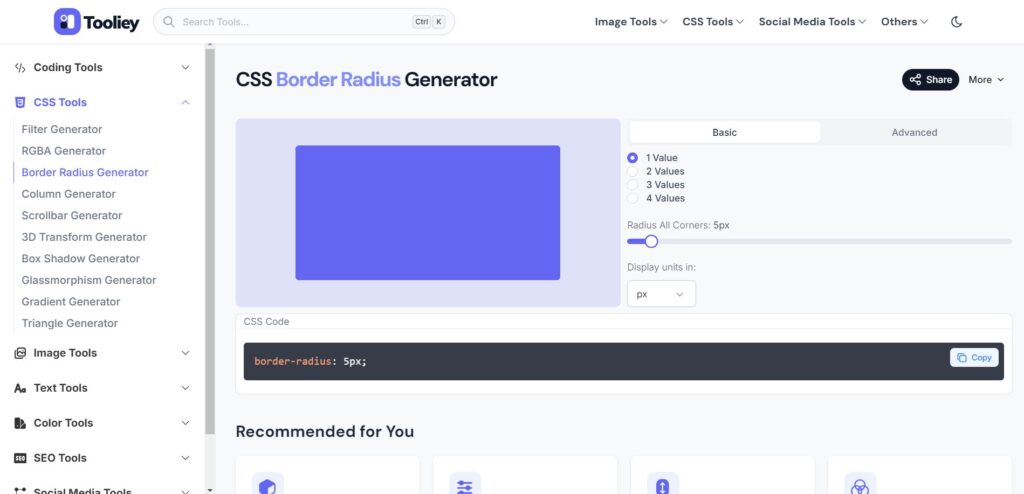
4. Tooliey CSS Border Radius Generator

Tooliey’s generator offers a minimal and functional interface to quickly generate CSS border-radius code. It’s a practical tool for simple corner adjustments without overwhelming options.
Pros
- Quick and easy-to-use interface.
- Generates CSS instantly with one click.
- Free with no registration required.
Cons
- Basic functionality with no advanced features.
- Limited to basic circular shapes and corners.
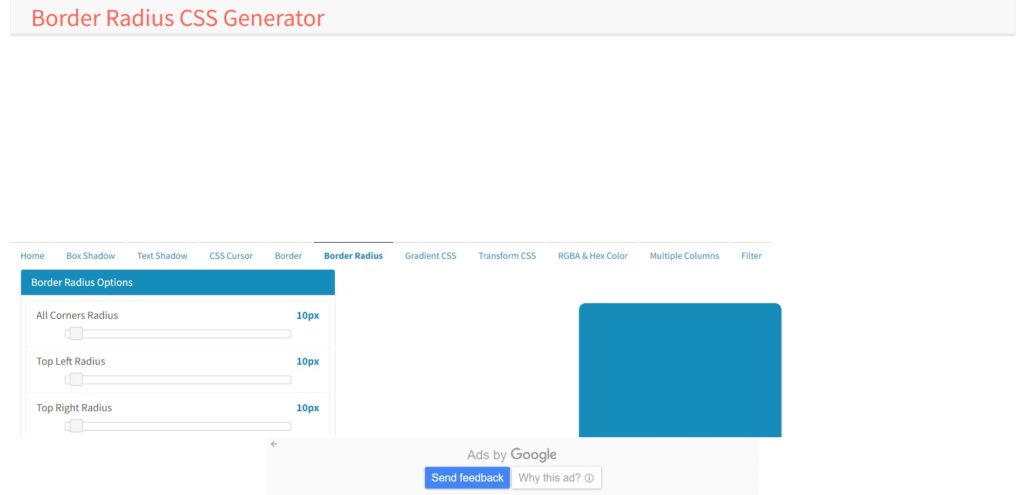
5. CSSGenerator.org Border Radius Tool

This tool provides sliders and input boxes to set individual corner radii. It’s great for users who want a mix of visual and numerical control over the border radius.
Pros
- Set values with sliders or input boxes.
- Quick preview with instant CSS output.
- Easy to use and free.
Cons
- Limited design preview.
- Doesn’t offer creative shapes beyond basic borders.
Conclusion
Choosing the right tool depends on your specific needs.
- MockupTemplate’s CSS Border Radius Generator offers a perfect balance between functionality and ease of use.
- If you’re new to CSS, CSSMatic is a good starting point with simple sliders.
- For advanced designs, 9Elements allows you to create complex shapes.
- Tooliey and CSSGenerator.org provide straightforward solutions for quick adjustments.
Using these tools ensures faster development with clean, error-free CSS code.
FAQs
What does a CSS border-radius generator do?
A border-radius generator helps create rounded corners and other curved shapes visually. It generates ready-to-use CSS code based on your input.
Can I create asymmetrical borders with these tools?
Yes, most of these tools, including MockupTemplate and CSSGenerator.org, allow setting different radii for each corner.
Are these tools free to use?
Yes, all the tools listed in this post are completely free.
Which tool is the best for beginners?
CSSMatic and Tooliey are the most beginner-friendly tools, with simple interfaces and easy controls.
Can these generators handle complex shapes?
9Elements is best for advanced users, offering the ability to generate unique polygonal shapes.
Here are some of the similar tool which can be helpful for you.