Free SVG Shape Generator – Create Custom Shapes Easily
Looking to create custom shapes for your next design project? The SVG Shape Generator is a versatile tool for generating and customizing shapes with ease. Whether you’re designing logos, backgrounds, or interactive web elements, this tool provides you with everything needed to adjust, animate, and export SVGs or PNGs. Know more about SVG shapes.
What is SVG Shape Generator?
The SVG Shape Generator allows users to design and download custom shapes like circles, polygons, blobs, and stars. It is perfect for web designers and developers who want to avoid complex code by generating shape-based elements quickly.
Key Features of SVG Shape Generator
Diverse Shape Selection: Choose from an array of shapes, including circles, polygons, stars, and organic blobs, to suit various design aesthetics.
Intuitive Customization: Easily adjust parameters such as size, color, complexity, and curvature using user-friendly controls, enabling precise tailoring of each shape.
Real-Time Preview: Visualize changes instantly with our live preview feature, ensuring your design aligns with your vision before finalizing.
Seamless Integration: Export your customized shapes as SVG files, ready for direct implementation into your web projects, graphic designs, or any platform supporting vector graphics.

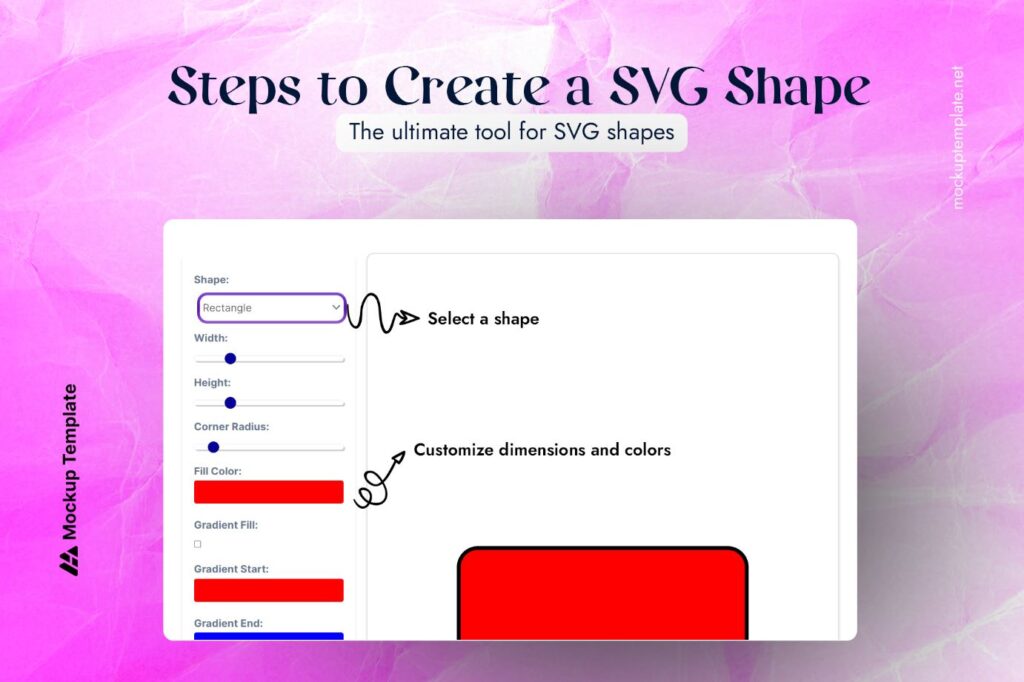
How to Use SVG Shape Generator
Select a Shape: Begin by choosing your desired shape from our diverse options.
Customize Parameters: Utilize the intuitive sliders and input fields to modify attributes such as dimensions, colors, and complexity to achieve the perfect design.
Preview Your Design: Observe real-time updates in the preview pane to ensure the shape meets your expectations.
Export the SVG File: Once satisfied, click the ‘Download’ button to obtain your custom SVG file, ready for use in your projects.
Applications of SVG Shapes
Web Design: Enhance websites with scalable graphics that maintain quality across devices, contributing to responsive and visually appealing designs.
UI/UX Design: Create icons, buttons, and other interface elements that are both lightweight and resolution-independent, improving load times and user experience.
Digital Marketing: Design compelling visuals for social media, email campaigns, and online advertisements that capture attention and convey messages effectively.
Explore More Free Tools
Frequently Asked Questions
Q1: What is SVG, and why should I use it?
SVG (Scalable Vector Graphics) is an XML-based vector image format that allows for infinite scalability without loss of quality. It’s ideal for responsive designs, ensuring graphics remain crisp on any screen size.
Q2: Can I animate the SVG shapes created with this generator?
Yes, SVG files support animations through CSS or JavaScript, enabling dynamic and interactive designs.
Q3: Are the generated SVG shapes compatible with all design software?
Absolutely! SVG is a widely supported format compatible with most design and development tools, including Adobe Illustrator, Sketch, Figma, and various code editors.
Q4: Do I need coding skills to use the SVG Shape Generator?
Not at all. Our tool is designed for users of all skill levels, allowing you to create and customize shapes without any coding knowledge.
Q5: Is there a limit to the number of shapes I can generate?
No, you can create and download unlimited shapes to suit your project’s needs.
Unlock your creative potential with MockupTemplate.net’s SVG Shape Generator. Design unique, scalable graphics that elevate your projects and captivate your audience.