Effortless Grid Design with Our CSS Grid Generator
Welcome to our CSS Grid Generator, your go-to tool for creating beautiful and responsive grid layouts. Perfect for web designers and developers, this generator streamlines the process of designing intricate grids for your projects.

Why Use Our CSS Grid Generator?
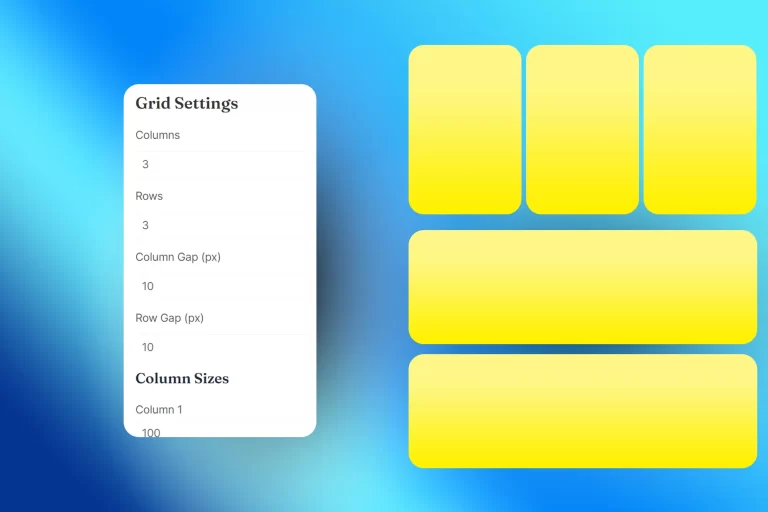
Define Grid Structure: Specify the number of columns and rows for your grid layout.
Set Gaps: Adjust the column and row gaps to control the spacing between grid items.
Customize Grid Items: Assign unique class names to each grid cell for better CSS management.
Preview and Adjust: Use the real-time preview to fine-tune your grid layout as needed.
Generate and Implement: Once satisfied, generate the CSS code and integrate it into your project.

Additional Features
- Clear Input Labels: Easily understand and configure your grid with clearly labeled input fields for columns, rows, column gaps, and row gaps.
- Unique Class Names: Each grid cell is assigned a unique class name to keep your CSS organized and avoid conflicts.
- Reset Functionality: Quickly reset your grid to its default state whenever needed, simplifying the design process.
Explore More Tools
For a comprehensive design toolkit, check out our Random Symbol Generator for unique symbols, or use our CSS Color Generator and Color Swatch tools to find the perfect colors for your project. Enhance your designs further with our CSS Gradient Animator for dynamic gradients.
Start Designing Today!
Transform your web design workflow with our CSS Grid Generator. Create, customize, and export grid layouts quickly and efficiently. Dive into a world of design possibilities and streamline your process with our intuitive tool.